In the world of fashion there are two basic business models. One is the bespoke option, where a garment is created stitch by stitch to fit your unique body shape. The second is prêt a porter, or off the peg, where you select from a rack of pre-made garments until you find one that more or less fits.
For bespoke, think of custom-designed websites that are built from scratch. And for off the peg, think of websites that are built from publicly available templates.
Until five years ago, the bespoke approach was pretty much the only way to go. Templates were available but the range and quality weren't great. However, the last few years have seen an explosion of templates (also known as themes) set free on the web. Many of these are excellent designs.
Instead of coding everything from scratch, developers can now select a pre-fabricated design and simply drop in the client's unique content. Job done.
Of course, it isn't quite that simple. It never is.
The pros and cons of bespoke design.
 Like a bespoke dress from a Parisian designer, a custom website will come with a bigger price tag than its off-the-peg equivalent. You need to pay skilled individuals to code every aspect of the site, because you're not just creating the concept but also building each page from scratch.
Like a bespoke dress from a Parisian designer, a custom website will come with a bigger price tag than its off-the-peg equivalent. You need to pay skilled individuals to code every aspect of the site, because you're not just creating the concept but also building each page from scratch.
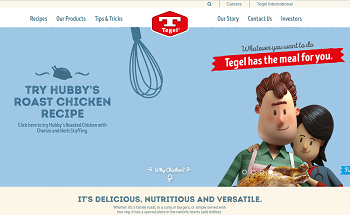
This takes time and costs money. Of course, it can still be the right thing to do, especially if you want to ensure your brand experience is lovingly translated to the web. This site from New Zealand's leading chicken brand is a good example. The graphics, layout and overall user experience have been carefully calibrated to serve the Tegel brand well in the online world.
If being "on brand" is important to your business, then you should give serious thought to working with a competent designer who understands how to translate your brand to the web, and then build a pixel-perfect site that delivers that design to your users.
However, many businesses find the process of creating a custom website takes much longer than they want – and comes with a price tag that makes their budget look puny. Not everyone has the purchasing power to shop with Yves St Laurent.
So are templates the answer?
They can be. Templates can save you a heap of design time, so you'll get more bang for your buck. Instead of laboriously building mundane elements such as contact forms, the web developer can devote more time to the sexy parts of the site.
And CMS templates don't have to look bland or samey. There are literally thousands of themes to choose from these days, which means you're spoilt for choice.
The problems start when you work with a developer who doesn't have the chops to make the most of the template. If your developer simply dumps content into a standardised design, you can end up with text and images that sit awkwardly in the space allocated. This is the equivalent of walking out of the fashion store with a stash of clothes that don't fit – let alone look good – when you try them on at home.
Or perhaps they lack the confidence to tweak the design. They might insist your About Us page has to look like the About Us page in the template, when in fact you could use another page design if you so desired. It's about knowing what's possible and making canny choices.
You also have to bear in mind that not all templates are equal. Many are built by designer/coders who add lots of plug-ins. They tend to be burdened with clunky code that will slow down your site (and see it penalised by Google). Web developers who don't take this into account will deliver a site that's sub-optimal.
So while templates have a lot to recommend them, buying off the peg may not result in the most stylish website.
The solution: Get the best of both worlds.
To continue with the dressmaking analogy, there's an approach to web design that gives you the cost-effectiveness of prêt a porter, but adds a degree of bespoke tailoring. Here's how you go about it.
Ask your web development partner to show you a selection of design themes in your chosen CMS. Find a theme that works with your brand – but don't stop there. Sit down with the developer and discuss how to adapt the basic design so it has all the elements you want and nothing you don't.

By customising the page designs within your chosen theme, you can minimise HTML build time and optimise your site for speed. (Remember, Google likes websites that load fast and aren't weighed down by unnecessary code.)
When you work this way you end up with a site that looks and feels bespoke. It's tailored to your brand and has all the functionality you want, but is built on a tried and tested template, so you're not re-inventing the wheel.
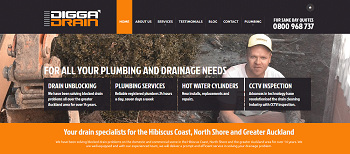
Here's an example of a website that has been adapted to suit a drainage business which wants to stand out from the crowd. It's built on a template but the theme has been tweaked to match the brand.
Not every web designer will want to put in this work – or have the ability to tailor the template. That's why it's important to ask how they propose to build your site. Ask them to provide live links to websites they have actually built, not just pretty Photoshop files or PDFs. You want proof they know how to turn a template design into a powerful, fast loading and unique-looking website.
The goal is to get the site structure, graphics, brand messaging, tone of voice and content all working together. With smart use of templates – and a developer who knows how to make the most of them – you can deliver this in spades.
It's an off-the-peg approach that doesn't come with a fashion-victim price tag.
Want more from your website?
Get practical, easy to implement guidance and tips to accelerate your online performance with a personalised one on one phone consultation







 The Risks of Having An Out of Date Website
The Risks of Having An Out of Date Website
 How to Use Marketing Buyer Personas to Improve the Effectiveness of Your Website
How to Use Marketing Buyer Personas to Improve the Effectiveness of Your Website
 How Marketing Has Changed in 2021
How Marketing Has Changed in 2021